Ein Cover entsteht: Mein steiniger Weg zum ersten selbstentworfenen Buchcover
Da ich gerne zeichne, male und kreativ gestalte, dachte ich mir bei „Hessens Highway Sixty-Six“, das ich ja als Selfpublisher herausbringen wollte: Warum machst du nicht auch das Cover einfach selber?
Gesagt – getan. Naja… ganz so einfach war es nicht ;-). Insgesamt habe ich zwei volle Wochenenden plus sämtliche Abende dazwischen dafür gebraucht - geschätzte 70-80 Arbeitsstunden. Ein Profi hätte das wohl in einem Bruchteil der Zeit hinbekommen, doch wie heißt es so schön: der Weg ist das Ziel! Und da mir der Weg von der Idee bis zum fertigen Cover so viel Spaß gemacht hat und ich unglaublich viel dabei gelernt habe, möchte ich euch ein bisschen daran teilhaben lassen.
Ein großer Teil der Arbeit bestand darin, die Bedienung des kostenlosen Grafikprogramms „GIMP" zu lernen. Durch unendlich viele Youtube-Tutorials, in denen ich versucht habe, alles Notwendige über Ebenen, Masken, Pfade, Farbmodi, Auflösungen etc. zu verstehen. Immer im Wechsel mit meinen Experimenten, die mal mehr, mal weniger gelungen waren, so dass ich etliche Schleifen drehen musste. Hier mal im Zeitraffer die wesentlichen Schritte meiner Cover-Erstellung:
Die wesentlichen Schritte
- Recherche und Inspiration. Stöbern auf allen möglichen Bücher-Plattformen, bei Coverdesignern, auf Pixabay etc.: welche Coverart passt zum Buch, welche Proportionen, Farben, Schriften, welche Bilder kann ich mir darauf vorstellen. Und natürlich rein technisch: welches Format muss das Cover haben (unterschiedlich für eBook und Print), welche Auflösung, wie breit muss der Buchrücken beim Print sein etc.
- Ein Grobentwurf als Handskizze und anschließend in Powerpoint (mit einfachen Grafik-Formen und aus dem Internet kopierten Bildschnipseln), um das Zusammenspiel von Bildelementen, Schriften und Farben und die Gesamtwirkung zu testen. Erst dann ging es ans wirkliche Zeichnen.
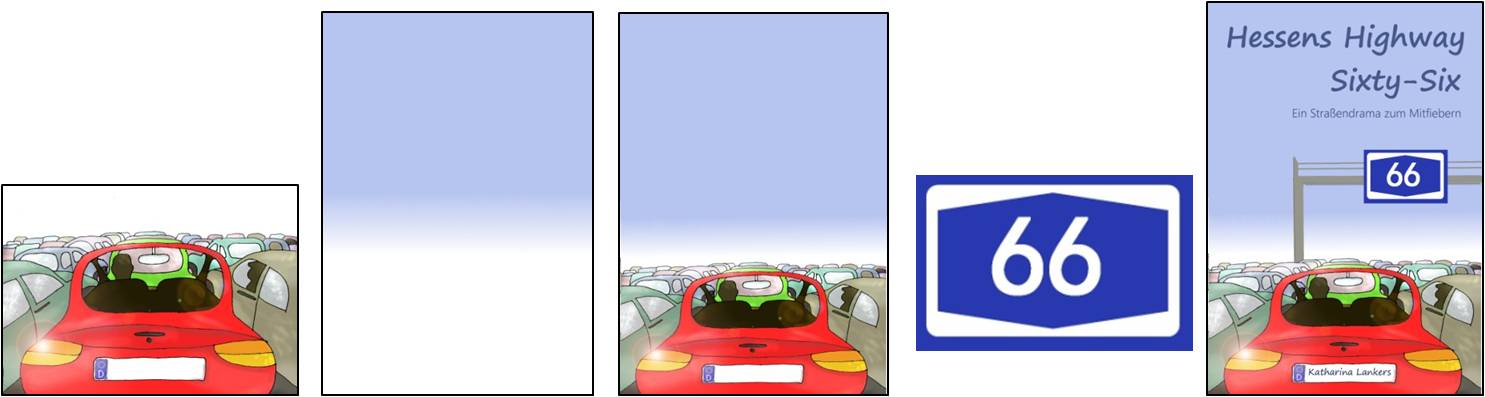
- Das Hauptmotiv: Erst habe ich eine Bleistiftskizze erstellt, dann die Konturen sauber mit Fineliner nachgezogen und schließlich die Skizze eingescannt. Dann das Ganze in GIMP geöffnet und durch Einstellen eines passenden Schwellwerts in ein reines Schwarzweiß-Bild verwandelt.

- Einfärben: Jetzt konnte ich in GIMP die durch die Konturen eingeschlossenen Flächen mit Farben „ausgießen“. Dabei habe ich jede Menge Stellen entdeckt, an denen meine schwarze Fineliner-Linie doch nicht hundertprozentig durchgezogen war und die Farbe quasi „ausgelaufen“ ist . Also nochmal Hand anlegen und mit feinem Pinsel die schwarze Linie nachziehen, bis alles dicht war…
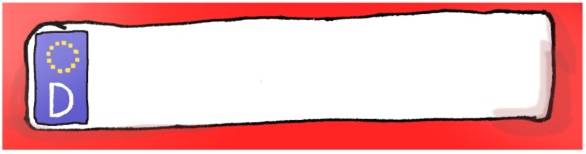
- Als ich mit der Farbgebung grundsätzlich zufrieden war, ging es ans Verfeinern -das macht am allermeisten Spaß! Hier habe ich nach Herzenslust herumexperimentiert: Farben aufhellen, verwischen, schattieren, verschiedenste Effekte ausprobieren – so lange, bis das Hauptmotiv so ziemlich meinen Vorstellungen entsprach. Und als alles soweit passte, musste ich leider feststellen, dass ich das Nummernschild irgendwie schief gezeichnet hatte :(

- Also: Nummernschild ausschneiden, in eine andere Ebene packen, drehen bis es passt und dann wieder ins Bild einfügen – uff! Als Belohnung fürs Korrigieren hab ich mir noch einen coolen Lichtreflex auf dem Blinker gegönnt und das Bild dann so zugeschnitten und skaliert, dass es auf das Gesamtcover passt.
- Erst jetzt habe ich das Hintergrundbild im endgültigen Cover-Format angelegt : 1748 x 2480 Pixel, (um eine Print-Auflösung von 300dpi zu gewährleisten: wenn man weiß, wie groß das Cover in cm werden soll, kann man den Pixel-Rechner benutzen) Aus einem einfarbigen Hintergrund (die Farben habe ich mir übrigens aus meiner in Schritt 2 erstellten Powerpoint-Vorlage ins Gimp kopiert und dann noch ein wenig angepasst) habe ich einen Farbverlauf erstellt, damit mein Hauptmotiv gut reinpasst. Dann alles zusammengepackt, verschiedene Ebenen miteinander verheiratet (das konnte ich jetzt aus Schritt 6), und die erste Coverversion stand.

- Weitere Details: Das Autobahnschild hab ich mir wieder in Powerpoint zusammengebastelt, aus verschiedenen Formen und der passenden Schrift. Dann als Bild abgespeichert und in GIMP weiter verwurstet, als separate Ebene. Zusammen mit dem Titel (jede Zeile einzeln, damit ich besser schieben kann) und einer frisch gemalten Brücke konnte ich jedes Element einzeln so skalieren, dass die Gesamtproportionen stimmen, und schließlich die verschiedenen Ebenen in ein Bild zusammenführen.
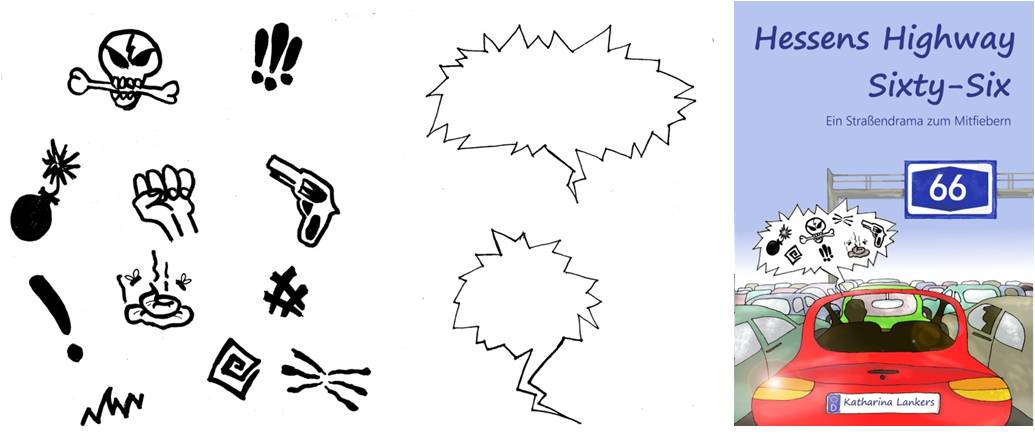
- Jetzt kamen die Sprechblasen mit den Flüchen an die Reihe. Die hab ich zunächst wieder separat entworfen: Gezeichnet (nach entsprechenden Inspirationen durch Internet-Recherche), eingescannt, zusammengestückelt, herumgeschoben, verfeinert etc etc., bis es für mich passte.

- Die fertigen Sprechblasen konnte ich jetzt als neue Ebenen hinter das Grundbild legen und mit Hilfe einer Maske „herausradieren“. (Nachdem ich dieses Prinzip erst mal richtig kapiert hatte, fing das Ganze an, noch mehr Spaß zu machen, da man auf diese Weise Korrekturen wirklich ganz einfach vornehmen kann)
- Nach Einbau der Sprechblasen gefiel mir die zackige Kante irgendwie nicht mehr, und nach einigem Herumprobieren kam ich auf die Idee, die Ränder so zu verschmieren, dass es origineller aussah. Trotzdem fehlte irgendwie noch etwas. Bis ich auf die Idee mit dem Wackeldackel im Auto kam. Also nochmal: zeichnen, einscannen, anmalen, und das nette Tierchen dann hinten ins Auto setzen. Fertig!

Meine größten Anfängerfehler (sofern ich sie bemerkt habe), und was ich nach diesen Erfahrungen anders machen würde:
- Ein Fehler besteht darin, dass ich viele Zwischenergebnisse nicht in GIMP (als .xcf-Datei) abgespeichert habe, sondern als jpg exportiert, einfach weil ich mit GIMP noch nicht so vertraut war. Für die nächste Bearbeitungsstufe habe ich dann dieses jpg wieder in GIMP eingelesen und weiter bearbeitet – dabei hat man natürlich Informationsverlust. Vor allem die verschiedenen Ebenen bleiben so nicht erhalten und später, als ich noch Flyer, Lesezeichen etc. machen wollte, musste ich mir einzelne Bildelemente mühsam wieder aus dem Konglomerat herausarbeiten. Beim nächsten Mal würde ich alle wesentlichen Coverelemente als verschiedene Ebenen beibehalten, um größtmögliche Flexibilität für Änderungen und Abwandlungen zu haben.
- Das Coverformat: Nicht bedacht hatte ich, dass man fürs Printcover auch noch eine Randzugabe für den Beschnitt braucht. Den musste ich mir zu dem fertigen Cover noch dazu basteln – nicht ganz einfach, wenn das Bildmotiv inklusive Farbverläufe bis zum Rand hin reicht. Also beim nächsten Mal das Ganze von vorneherein mit Beschnittrand anlegen.
- Den größten Spaß während der Covererstellung hat das Verfeinern der einzelnen Bildmotive in GIMP gemacht: Abwedeln, Aufhellen, Farbverläufe, Lichtreflexe, Verwischen und vieles mehr. Wenn man das einmal gemacht hat, ist es aber schwer, die Grundfarben nochmal zu ändern, da man keine einfarbigen Farbflächen zum Ausgießen / Umfärben mehr hat. Daher würde ich beim nächsten Mal diese Verfeinerungsschritte wahrscheinlich erst gegen Ende durchführen, wenn das gesamte Cover im Groben steht. Das könnte ganz gewaltig Arbeitszeit einsparen…
Was danach noch kam:
Nachdem das Cover fertig war, musste es für das Print-Buch noch in eine druckfähige Datei umgewandelt werden (wenn man nur ein eBook macht, kann man sich das sparen). Dabei habe ich gelernt, dass es zwei verschiedene Farbmodelle gibt: RGB (rot grün blau) für Bildschirmfarben und CMYK (cyan magenta yelllow black) für den realen Druck. Tja, und dummerweise bietet GIMP nur RGB an, so dass man strenggenommen keine druckfähigen Dateien damit erzeugen kann (alle Druckerei-Anbieter weisen darauf hin, dass man ihnen Dateien im CMYK-Modus schicken soll, damit die Farben so werden, wie man sie entworfen hat). Ich habe also ein paar weitere Stunden darauf verwendet, zu recherchieren und ein extra Modul für GIMP zu installieren, das es dann leider trotzdem nicht getan hat. Schließlich hab ich es einfach darauf ankommen lassen und das Cover mit RGB Farben zum Drucken geschickt – und oh Wunder: es hat geklappt! Die Farben sind für meinen Geschmack ganz super geworden. Wer aber seine Dateien im CMYK Modus entwerfen bzw. umwandeln will, muss dann wohl doch zu kostenpflichtigen Programmen wie Photoshop greifen.
Und zum Schluss verlinke ich noch ein paar der für mich besten...
...Youtube-Tutorials für GIMP...
..., von denen ich gelernt habe:
Davon gibt es natürlich noch viel, viel mehr, und es lohnt sich, hier ein wenig herumzuklicken und sich inspirieren zu lassen. Ich wünsche allen, die es probieren möchten, viel Spaß beim GIMPen!
Wer etwas kommentieren möchte oder sonstige Anregungen hat, findet hier alle möglichen verschiedenen Wege, mich zu kontaktieren.